MacOS Catalina에 NodeJS 설치 후 VueJS를 설치하겠다.
먼저 홈 브류를 설치해야한다.
당연히돼있겠지?
안했다면...
Homebrew 설치하기
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
터미널에 붙여넣기 하세요.
설치 후 이제 Node Package Manager를 설치하자.
//npm 설치
brew install npm
//완료 후
npm -version
이제 생성을 원하는 경로에 폴더 및 프로젝트를 만들자.
//npm 명령어로 Vue.js를 설치하는 것은 Node.js 프로젝트에 적용할 때만 사용.
//Node.js 프로젝트 생성 방법
mkdir test
cd test
npm init
//npm으로 Vue.js 설치
npm install vue
//Vue 전용 CLI 도구인 vue-cli 설치
//vue-cli는 Node.js에 기반을 둔 Vue.js 프로그램의 빠른 시작과 구현을 위해 빌드설정이 포함된 프로젝트 생성
npm install -g vue-cli
//webpack 모듈 번들러를 사용하는 Vue.js 프로젝트 다음 명령으로 생성 가능(test는 프로젝트 이름)
//필요한 설정을 물어봄. 기본 값으로 해도 상관 없음.
vue init webpack test
//node js 실행을 위해 프로젝트 이동
cd test
//패키지 인스톨
npm install
//Node.js 기본 템플릿 프로젝트 실행
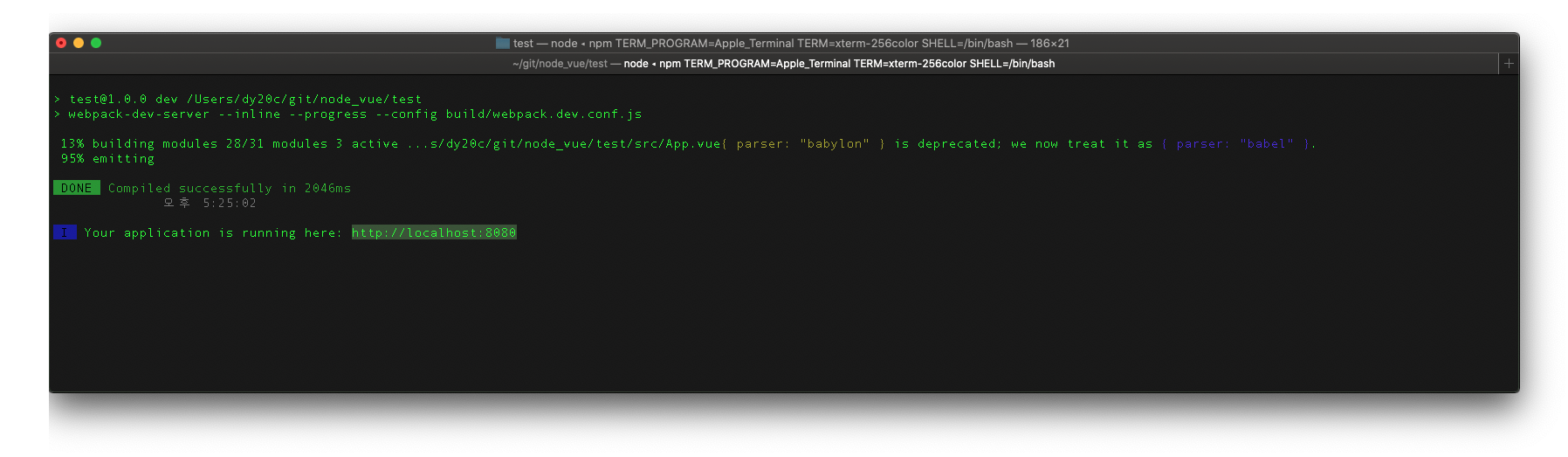
npm run dev위 명령으로 실행한 Node.js 프로젝트는 Hot Reloading이 적용되어 있으므로 HTML, JS 파일 수정하고 저장 시 실행 중인 웹사이트에 바로 적용되며 실시간으로 빌드가 됨.
vue-cli의 기본 빌드 템플릿으로 webpack Browserfy등 사용 가능.
터미널에서 아래와 같은 화면이 뜰 것임

그 후 아래 http://localhost:8080 주소로 가면
Vue.js의 웰컴 화면이 아래와 보입니다~
